No products in the cart.
Car Rearview Mirror Film Side Window Rainproof Clear Film 2 Pcs Anti Fog Window Mirror Protective Film Sticker Car Accessories
29,30 $ 6,90 $
✅ Shoping security - safe payment
✅ Free shiping worldwide
✅ Free return product within 7 days
✅ 81% customer bought again
✅ Free shiping worldwide
✅ Free return product within 7 days
✅ 81% customer bought again


Description
Car Rearview Mirror Film Side Window Rainproof Clear Film 2 Pcs Anti Fog Window Mirror Protective Film Sticker Car Accessories
Feature:
-This car rearview mirror film has two PET protective film and one nano-adhesive layer,It has high transmittance, anti-fog, anti-glare, anti-mist, anti-oil, anti scratches, waterproof, rainproof and other functions, providing you with unprecedented security and clear vision even ina rainy and foggy days.
-anti-fog and anti-fog, rainproof and durable, use tools to scrape, towel, handkerchief, paper towel, boil for various tests, the rain effect is still very good, the temperature test gel is stable, never leave.
-Safe and Protective.Anti glare film made of environmentally friendly PET and nano material, no damage to the mirror.
-Universal designed Rearview Mirror Protective Film for Car, Suv, Truck, Trailer, etc., which fits all standard size of side mirrors.
Various occasions:Apply to car rearview mirror, side window, bathroom mirror, vanity mirror and other glass mirrors.
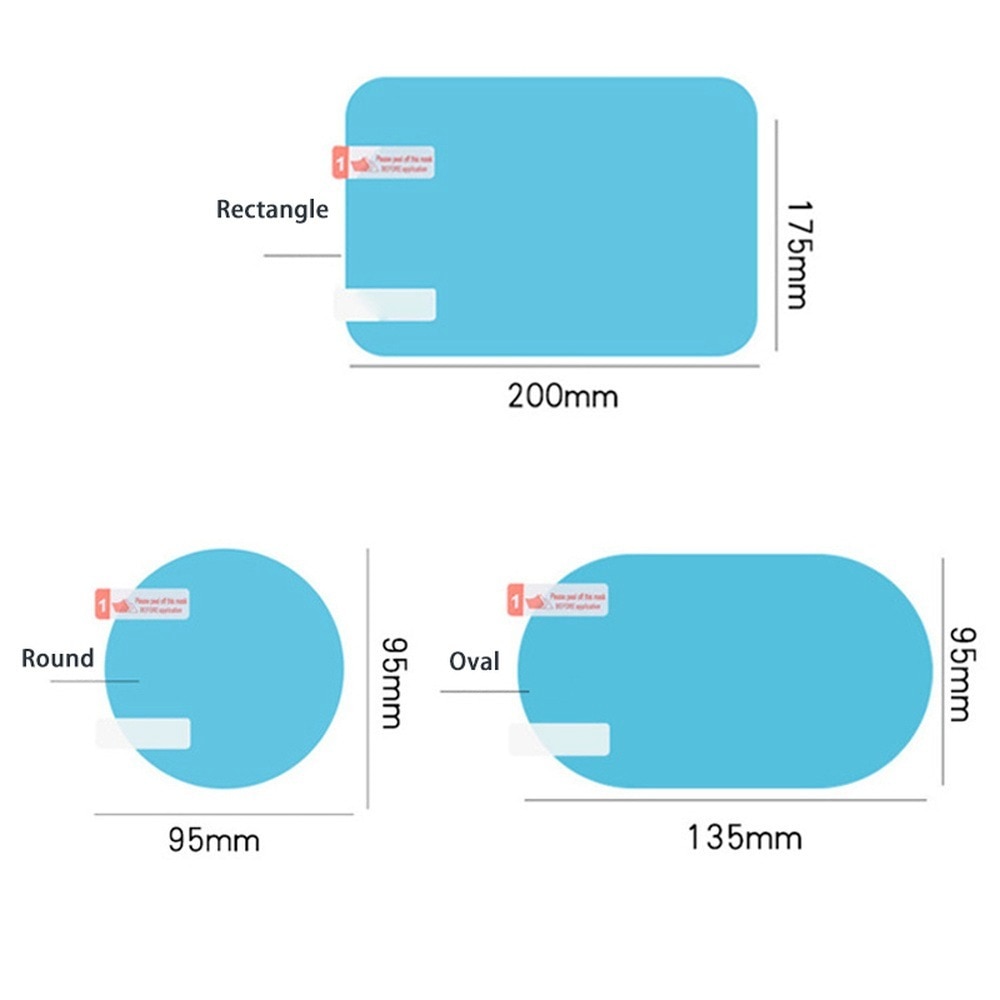
Specifications:
SIze: 95*95mm(3.75”×3.75”approx) / 95*135mm (3.75″×5.31”approx) / 175*200mm (6.88”×7.87”approx)
Easy Install:
-Use the clean cloth in the package to clean the dust and dirt of the mirror, and sprinkles some water or spray some alcohol before applying the rear view mirror waterproof film, attach the protective film to the mirror and paste it, use the scraper to clean the water and air inside
Package included:
1 set Car Rearview Mirror Protective Film(2 Pieces)
We Promise:
–Free Giftfor you: An Installation kit (1×Sticky paper;1×Scraper;1×Towel;2×Cleaning paper)
–Free Assurance for you: Sticker bad free replacement (new upgrade rainproof sticker easy to stick, sticker bad rate of less than 3%)
–Clear for you: High definition and clear vision (the more rain the clearer)
–Convenience for you: Protective film easy to tear easy to stick.l (toughness increased, not easy to paste bad)
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
padding-left: 0;
text-align: left;
margin-left: 0;
margin-bottom: 0;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:last-child {
border-bottom: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon i {
font-style: inherit;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: “·”;
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type=”text”] {
box-sizing: border-box;
display: block;
height: 30px;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}
.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
padding-left: 0;
text-align: left;
margin-left: 0;
margin-bottom: 0;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:last-child {
border-bottom: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon i {
font-style: inherit;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
padding-left: 0;
text-align: left;
margin-left: 0;
margin-bottom: 0;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:last-child {
border-bottom: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon i {
font-style: inherit;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
Additional information
| Packaging | Not Packaged |
|---|---|
| Sticker Placement | Rearview Mirror |
| Brand Name | YRMCC |
| Origin | USA |
| Item Type | Stickers |
| Feature 1 | Rainproof Car Window Film |
| Feature 2 | Car Rearview Mirror |
| Feature 3 | Anti Fog Car Sticker |
| Feature 4 | Car Mirror Window Clear Film |
| Feature 5 | Mirror Protective Film |
| Feature 6 | Car Rearview Mirror protective |
| Feature 7 | Anti Fog Window Clear |
| Feature 8 | Rainproof Waterproof Mirror Film |
| Feature 9 | Car Rainproof Film |
| Feature 11 | Car Windoow Sticker |
Reviews (0)
Be the first to review “Car Rearview Mirror Film Side Window Rainproof Clear Film 2 Pcs Anti Fog Window Mirror Protective Film Sticker Car Accessories” Cancel reply
PAYMENT METHOD

Related products
HOT
Rated 4.00 out of 5
HOT
Rated 4.00 out of 5
HOT
Rated 4.00 out of 5
HOT
HOT



















Reviews
There are no reviews yet.